
افزایش سرعت وب سایت یکی از مهم ترین فاکتور ها برای کسب رضایت کاربر و افزایش رتبه سایت در گوگل است. در این مقاله انواع روش های افزایش سرعت سایت را بررسی می کنیم.
امروزه هر کسبوکاری دارای یک وبسایت است؛ در حالی که طراحی، موضوع، ناوبری کاربر و محتوای مربوطه همه عناصر مهم یک وبسایت خوب هستند، چیزی که بسیاری از مردم از آن غافل میشوند سرعت بارگذاری سایت است. سرعت سایت همچنین به عنوان یکی از پارامترهای مهم و تاثیرگذار در مبحث سئو سایت شناخته میشود. در این مقاله به برخی از روشهای افزایش سرعت سایت میپردازیم؛ اگر شما هم علاقهمند به بهبود یا افزایش سرعت سایت خود هستید با ما همراه شوید.
درک این نکته ضروری است که خریدار، مشتری یا مخاطب امروزی همیشه آنلاین است؛ این بدان معناست که اگر آنها بخواهند به اطلاعات آنلاین دسترسی داشته باشند، این کار را از طریق دسکتاپ، لپتاپ، تبلت یا تلفن هوشمند خود انجام میدهند. همچنین، این مصرفکننده دیجیتال کاملاً بیصبر است. آنها به وبسایتهایی که برای دستگاههای تلفن همراه بهینه نشدهاند یا وبسایتهایی که بارگیری آنها زیاد طول میکشد و روی افزایش سرعت وب سایت کار نشده است، شانس دومی نمیدهند. اگر نمیخواهید که نیمی از بازار هدف خود را به این دلیل که سرعت وبسایت شما پایین است، از دست دهید. مطمئن شوید که بر سرعت وبسایت خود تمرکز کردهاید. در ادامه بیشتر به اینکه چرا افزایش سرعت وبسایت امروزه بیشتر اهمیت دارد میپردازیم.
این فقط مخاطبان هدف شما نیستند که سرعت وبسایت برای آنها اهمیت دارد (اگرچه احتمالاً مهمترین دلیل هستند)؛ گوگل همچنین از سرعت وبسایت شما بهعنوان سیگنال رتبهبندی استفاده میکند. بنابراین، اگر میخواهید وبسایت شما در نتایج برتر جستجوی Google ظاهر شود، زمان آن رسیده است که وبسایت خود را تقویت کرده و مطمئن شوید که سرعت بارگذاری وبسایت شما تا حد ممکن بالا است. برای اطلاع از وضعیت وبسایت خود، یک بررسی سرعت انجام دهید و اگر بارگیری وبسایت شما زیاد طول میکشد، صفحاتی ایجاد کنید که سریعتر هستند. هدف شما این است که تجربه کاربر را افزایش دهید زیرا میخواهید آن کاربران مدام به وبسایت شما بازگردند. پس هدف از افزایش سرعت وب سایت اول رسیدن به تجربه کاربری ایدهآل و دوم برای کسب امتیاز از دیدگاه موتورهای جستجو از جمله گوگل میباشد. در پایان این مقاله برخی از ابزارهای بررسی سرعت وب سایت هم معرفی شده است که میتوانند به شما در آنالیز سرعت سایت کمک کنند.

امروزه سرعت وبسایت اهمیت ویژه ای برای کاربران و موتورهای جستجو دارد.
با توجه به اینکه استفاده از اینترنت تلفنهمراه از استفاده از دسکتاپ پیشی گرفته است، هیچ وقت به اندازه فعلی مهم نبوده که سرعت سایت خود را بهینه کنید. کاربران اینترنت نسبت به وبسایتهای کند تحمل کمتری دارند و تغییر جهت به سمت دستگاههای تلفن همراه مجهز به اینترنت به این معنی است که اگر سریع نباشید دیده نخواهید شد. جدا از این واقعیت که مخاطبان امروز شما احتمالاً بی حوصلهترین نسل در تمام دوران هستند، باید بدانید که هیچ کس وبسایت کند را دوست ندارد. با این وجود، در اینجا چند دلیل مهم برای اهمیت افزایش سرعت وبسایت ذکر شده است.
هنگامی که یک کاربر برای اولین بار از وبسایت شما بازدید میکند ، میتوانید مطمئن باشید که درباره شما، کیفیت وبسایت شما و کسبوکار شما قضاوت خواهد کرد. اگر سرعت وبسایت شما بسیار کند است و یا حرکت در وبسایت بسیار دشوار است، به احتمال زیاد آن کاربر به وبسایت شما بر نمیگردد. بنابراین، اگر میخواهید اولین تاثیر قوی را بر جای بگذارید، مطمئن شوید که وبسایت شما سریع بارگیری میشود.
کاربر وبسایت امروزه همیشه در حال حرکت است. حتی اگر آنها همه چیز را داشته باشند، باز هم همیشه مشغول هستند، همیشه در حال حرکت هستند و همیشه بیحوصله هستند. وقتی صحبت از اینترنت و وبسایتها میشود، آنها انتظار سرعت دارند و اگر به آن نرسند، به خود زحمت نمیدهند. تنها حالتی که میتوانید پیدا کنید افراد منتظر بارگذاری یک وبسایت باشند، این است که آن وبسایت یک وبسایت با اعتبار بالا باشد. بیایید واقعبین باشیم مشکلات فنی برای هر وبسایتی ممکن است رخ دهد. گاهی اوقات، حتی گوگل هم ممکن است روز بدی داشته باشد. تنها مشکل این است که شما نمیتوانید مخاطبان خود را با یک وبسایت کند آزار دهید مگر اینکه به اندازه گوگل قوی و شناخته شده باشید. و گوگل هم این کار را هر روز انجام نمی دهد. این فقط یک مثال است که اگر سالی یک بار خرابی رخ دهد، مخاطبان شما را تنها در صورتی که به اندازه گوگل بزرگ و خوب باشید میبخشند. در غیر این صورت، باید مطمئن شوید که همه پارامترها را از جمله افزایش سرعت وبسایت در دست دارید. افزایش سرعت وب سایت یکی از مهمترین مشکلات وبمسترها در دنیای وب است. هدف بازاریابی دیجیتال این است که افراد را برای آزمایش محصولات یا خدمات شما جذب کند. این امر در مورد هر نوع صفحه وبی صدق میکند، حتی اگر یک وبلاگ ساده باشد. یک وبلاگنویس خواننده میخواهد، یک فروشگاه آنلاین کتاب خریداران کتاب میخواهد و یک فروشگاه اینترنتی لوازم الکترونیکی میخواهد تلویزیون بفروشد. اما چگونه میتوان این کار را انجام داد؟ فقط با ارائه یک تجربه کاربری عالی میتوان به این اهداف رسید. اگر میخواهید کتاب بفروشید، مطمئن شوید که مجموعهای عالی دارید. اگر میخواهید تلویزیون بفروشید، مطمئن شوید که همه مارکهای با کیفیت بالا و قیمت مناسب را دارید. اگر میخواهید خوانندگان خود را افزایش دهید، مطمئن شوید که محتوای خوبی به آنها میدهید. اما اگر وب سایت شما از سرعت بارگذاری مناسبی برخوردار نباشد هیچ کدام از این موارد کار نخواهد کرد. هرگز فراموش نکنید که سرعت وبسایت برای تجربه خوب کاربر مهم است.
اگر سرعت وبسایت شما کم است، احتمالاً نرخ تبدیل شما یکسان است. به طور متوسط، اگر بارگیری وبسایت شما بیش از 3 ثانیه طول بکشد، تقریبا 40 درصد از بازدیدکنندگان شما سایت شما را رها میکنند. این یعنی چه؟ این بدان معناست که یک وبسایت کند مشتریان را دور میکند و تمام هدف داشتن یک وبسایت را از بین میبرد. یک بررسی سرعت انجام دهید و مطمئن شوید که 40 درصد از مخاطبان خود را فقط به این دلیل که روی سرعت تمرکز نکردهاید از دست نمیدهید.
افزودن انواع فونت ها ، تصاویر ، فیلم ها و فایل های CSS / JS به وب سایت ها و با سالها پیشرفت فناوری ، اندازه صفحات به میزان قابل توجهی افزایش یافته است. بر اساس اطلاعات ارائه شده توسط httparchive.org ، در سال 2010 ، متوسط اندازه صفحه وب 702 کیلوبایت و در سال 2017 ، 3422 کیلوبایت بود. کاهش حجم کلی یک صفحه میتواند تاثیر زیادی در افزایش سرعت وبسایت داشته باشد.
اندازه ایده آل صفحه وب چقدر است؟ تامی اورتز ، متخصص عملکرد وب ، 1 مگابایت را به عنوان اندازه ایده آل برای بارگذاری سریع صفحات وب توصیه می کند.
بارگذاری تنبل یا lazy loading به جای بارگذاری کل صفحه وب و ارائه آن به کاربر در یک مرحله مانند بارگذاری انبوه ، تنها در بارگیری بخش مورد نیاز کمک می کند و باقی مانده را تا زمانی که مورد نیاز کاربر نباشد به تاخیر می اندازد.بارگذاری تنبل تصاویر به معنای بارگیری تصاویر در وب سایت ها به صورت همزمان است یعنی پس از بارگیری کامل مطالب فوق ، یا حتی به صورت مشروط ، تنها زمانی که در نمای نمایش مرورگر ظاهر می شوند. این بدان معناست که اگر کاربران تا انتها حرکت نکنند ، تصاویر قرار داده شده در پایین صفحه بارگیری نمی شوند.بارگیری تنبل تاثیر بسیاری در افزایش سرعت وبسایت شما خواهد گذاشت.
از Gzip ، یک برنامه نرم افزاری برای فشرده سازی فایل ، برای کاهش حجم فایل های CSS ، HTML و JavaScript خود که بزرگتر از 150 بایت هستند ، استفاده کنید. از Gzip در فایل های تصویری استفاده نکنید. در عوض ، آنها را در برنامه ای مانند Photoshop فشرده کنید تا بتوانید کیفیت تصویر را حفظ کنید.
با بهینه سازی کد (شامل حذف فاصله ها ، کاما و سایر نویسه های غیر ضروری) ، می توانید سرعت سایت یا سرعت صفحه خود را به طرز چشمگیری افزایش دهید. همچنین کد نظرات ، قالب بندی و کد استفاده نشده را حذف کنید. استفاده از CSSNano و UglifyJS برای بهینه سازی سرعت توسط گوگل توصیه می شود.
وقتی به مواردی که باعث می شوند صفحات شما به آرامی بارگیری شوند نگاه کنید ، به احتمال زیاد این امر مربوط به بارگذاری ناکارآمد بسیاری از فایل های جاوا اسکریپت و یا CSS است. یکی از مشکلات وردپرس و دیگر سیستم های مدیریت محتوا این است که هر بار که افزونه جدیدی را نصب می کنید ، یک فایل JS یا CSS جدید اضافه می شود.روش های مختلفی برای کوچک سازی فایل های شما وجود دارد. روش اول شامل ادغام همه پرونده های شما به یک فایل است بنابراین به جای فراخوانی ده فایل جاوا اسکریپت ، شما به سادگی تمام جاوا اسکریپت خود را در یک فایل قرار می دهید.جنبه دوم در کوچک سازی شامل حذف فضای سفید و کوچکتر کردن فایل های شما است. اگر از وردپرس استفاده می کنید ، افزونه هایی هستند که به طور خودکار همه اینها را برای شما انجام می دهد.
هر بار که صفحه ای به صفحه دیگری هدایت می شود ، بازدیدکننده شما باید زمان بیشتری منتظر بماند تا چرخه درخواست و پاسخ HTTP تکمیل شود.استفاده بیش از حد از ریدایرکت ها تاثیر منفی در سرعت سایت شما خواهد داشت.در حالی که ریدایرکت 301 (دائمی) به خطا 404 (پیوندهای شکسته) ترجیح داده می شود ، اما هنوز ایده آل نیستند زیرا زمان لازم برای رسیدن مرورگر به نسخه صحیح صفحه را افزایش می دهند.
یک زنجیره ریدایرکت زمانی اتفاق می افتد که بین URL اولیه درخواست شده و URL مقصد نهایی چندین تغییر مسیر وجود داشته باشد. به عنوان مثال ، صفحه A به صفحه B هدایت می شود ، که به نوبه خود به صفحه C هدایت می شود. این بدان معنی است که بارگیری صفحه C برای بازدیدکنندگان و خزنده های موتورهای جستجو بیشتر طول می کشد. وقوع زنجیره ریدایرکت در یک صفحه همچنین باعث عدم رضایت کاربر می شود که ممکن است فورا وبسایت شما را ترک کند.
مرورگرها قبل از رندر کردن یک صفحه باید یک درخت DOM با تجزیه HTML ایجاد کنند. اگر مرورگر شما در طی این فرآیند با اسکریپتی مواجه شود ، قبل از ادامه باید آن را متوقف کرده و جاوا اسکریپت اجرا کند در نتیجه این کار منجر به کند شدن سرعت سایت شما خواهد شد.
مرورگرها اطلاعات زیادی (شیوه نامه ، تصاویر ، فایل های جاوا اسکریپت و موارد دیگر) را ذخیره می کنند تا وقتی بازدیدکننده ای به سایت شما باز می گردد ، مجبور نباشد کل صفحه را بارگیری کند.بررسی کنید تا ببینید آیا تاریخ انقضا برای کش خود تنظیم کرده اید یا خیر. سپس سربرگ "منقضی" خود را برای مدت زمانی که می خواهید این اطلاعات در حافظه پنهان ذخیره شود ، تنظیم کنید. در بسیاری از موارد ، مگر اینکه طراحی سایت شما به طور مکرر تغییر کند ، یک سال یک دوره زمانی معقول است. Google اطلاعات بیشتری در مورد استفاده از caching ارائه کرده است.
زمان پاسخگویی سرور شما تحت تأثیر میزان ترافیک دریافتی ، منابع استفاده شده در هر صفحه ، نرم افزاری که سرور شما استفاده می کند، قرار می گیرد. برای بهبود زمان پاسخگویی سرور ، به دنبال مشکلات عملکردی مانند جستجوهای کند پایگاه داده ، مسیریابی آهسته یا کمبود حافظه کافی باشید و آنها را برطرف کنید. زمان بهینه پاسخگویی سرور زیر 200 میلی ثانیه است.زمان پاسخ سرور یکی از مهمترین پارامترهای سرعت سایت است که باید آن را زیرنظر بگیرید.
شبکه های توزیع محتوا (CDN) که شبکه های تحویل محتوا نیز نامیده می شوند ، سرورهایی هستند که برای توزیع بار تحویل محتوا استفاده می شوند. اساساً ، نسخه های سایت شما در مراکز داده متعدد و دارای موقعیت جغرافیایی متنوع ذخیره می شوند تا کاربران دسترسی سریع تر و مطمئن تری به سایت شما داشته باشند.استفاده از این شبکه می تواند سرعت سایت شما را به طور چشمگیری افزایش دهد.
اطمینان حاصل کنید که تصاویر شما بزرگتر از اندازه مورد نیاز نیستند ، در قالب فایل مناسب باشند (PNG ها معمولاً برای گرافیک های کمتر از 16 رنگ بهتر است در حالی که JPEG ها معمولاً برای عکس ها بهتر هستند) و برای وب فشرده شده اند.تصاویر می توانند بیشترین تاثیر را بر روی سرعت سایت شما به خصوص در سایت های فروشگاهی داشته باشند.
از CSR sprites برای ایجاد یک الگو برای تصاویری که اغلب در سایت خود مانند دکمه ها و نمادها استفاده می کنید ، استفاده کنید. CSS sprites تصاویر شما را در یک تصویر بزرگ ترکیب می کند که به طور همزمان بارگیری می شود (که به معنی درخواست HTTP کمتری است) و سپس فقط بخشهایی را که می خواهید نمایش داده شود نمایش می دهد. این بدان معناست که شما در زمان بارگذاری صرفه جویی می کنید و باعث نمی شوید کاربران منتظر بارگذاری چندین تصویر باشند.
پیوندهای شکسته نه تنها باعث کاهش و اشغال پهنای باند می شوند ، بلکه یکی از مطمئن ترین راه ها برای ترغیب کاربر به ترک سایت شما هستند. اخیراً یکی از مشتریان ما صدها خطا 404 در سرچ کنسول داشت که پس از رفع همه این موارد ، میانگین صفحات بازدید شده برای هر کاربر از 1.4 به 1.85 صفحه در هر بازدید افزایش یافت و نرخ پرش به میزان قابل توجهی کاهش یافت.
HTTP Keep Alive به پیامی گفته می شود که بین ماشین سرویس گیرنده و سرور وب ارسال می شود و درخواست بارگیری فایل را می کند. فعال سازی Keep Alive به ماشین سرویس گیرنده امکان می دهد چندین فایل را بدون درخواست مجوز بارگیری کند ، که به صرفه جویی در پهنای باند کمک می کند.برای فعال نگه داشتن زنده ، کافی است کد آن را در فایل .htaccess خود کپی و جایگذاری کنید.
قبل از اینکه مرورگر شما بتواند صفحه وب شما را نمایش دهد ، باید بفهمد چگونه محتوای خود را در اطراف تصاویر قرار دهد. بدون اطلاع از اندازه تصاویر ، مرورگر باید ان را پردازش کند و باعث می شود کار سخت تر انجام شود و زمان بیشتری طول بکشد. تعیین ابعاد تصویر شما باعث می شود مرورگر مجبور نباشد این مرحله را طی کند ، که به افزایش سرعت وب سایت کمک می کند.
در سایت های وردپرس ، افزونه ها معمولاً بزرگترین عامل کاهش سرعت سایت هستند. اگر افزونه هایی وجود دارد که دیگر از آنها استفاده نمی کنید یا ضروری نیستند ، آنها را حذف کنید.با حذف افزونه های اضافی حتما متوجه افزایش سرعت وبسایت خود خواهید شد.
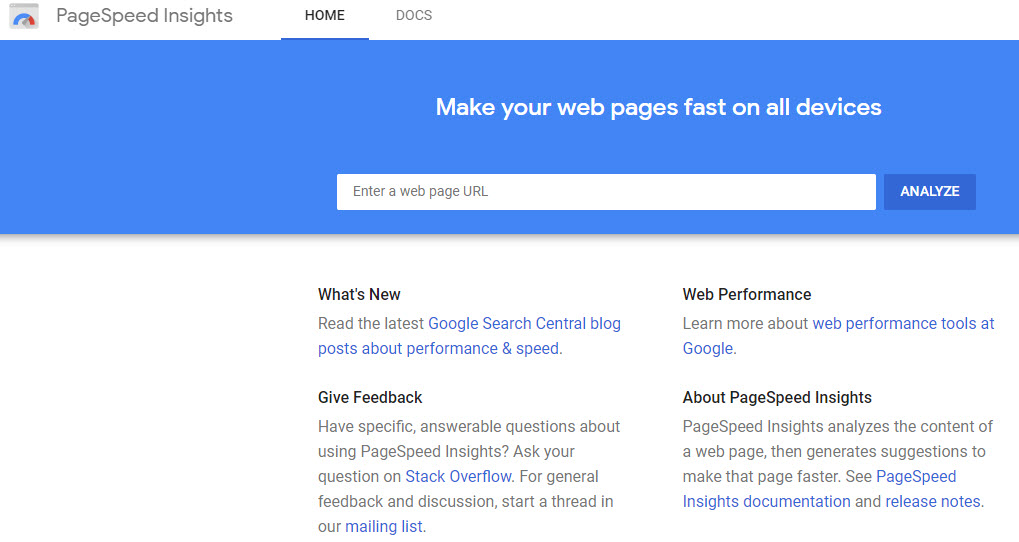
page speed insights.1 : ابزار رایگان گوگل برای تست سرعت وب سایت شماست و استفاده از آن بسیار آسان است. تمام کاری که شما باید انجام دهید این است که آدرس وب سایت خود را وارد کنید . این ابزار محتوای آن را تجزیه و تحلیل کرده و وضعیت سرعت سایت شما را نشان خواهد داد همچنین پیشنهادهایی در مورد چگونگی افزایش سرعت وبسایت شما ارائه می دهد.رفع هر یک مشکلات نشان داده شده در این ابزار میتواند به بهبود امتیاز سرعت وبسایت شما کمک کند.

ابزار بررسی سرعت وبسایت گوگل پیج اسپید
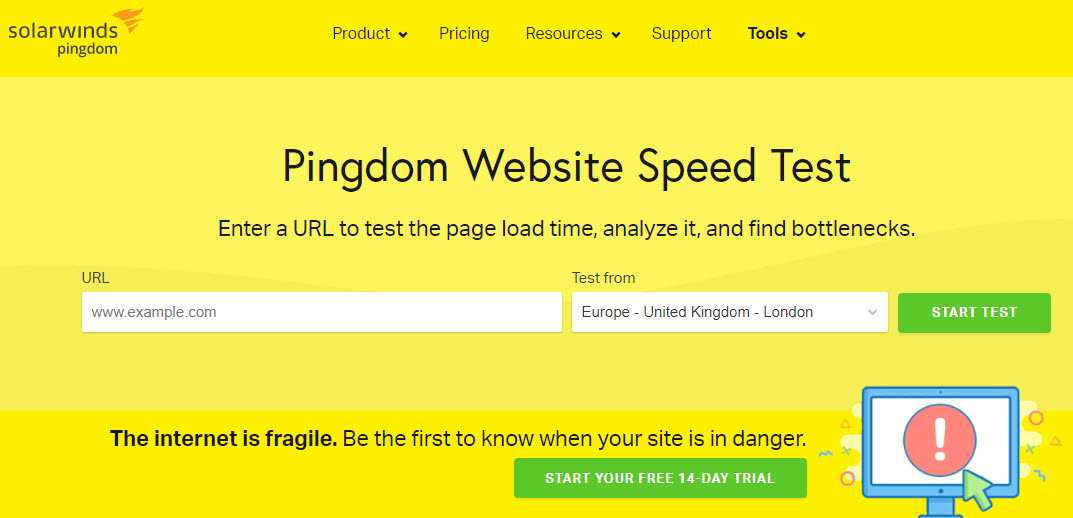
Pingdom. 2 : ابزار بسیار مفید دیگری است که نه تنها سرعت سایت شما را آزمایش می کند ، بلکه عملکرد وب سایت شما را نیز بررسی و ارزیابی می کند.ابزار پینگدوم همچنین سابقه عملکرد وب سایت شما را ردیابی می کند ، بنابراین می توانید در مورد هرگونه تغییر احتمالی در مورد سرعت وبسایت خود اطلاعاتی کسب کنید.البته لازم به ذکر است که این ابزار بررسی سرعت سایت در زمان نگارش این مطلب با آیپی ایران در دسترس نیست.این ابزار نیز به طور گسترده توسط سئوکارها برای افزایش سرعت وبسایت به کار می رود.

ابزار پینگدوم برای بررسی و بهبود سرعت وبسایت
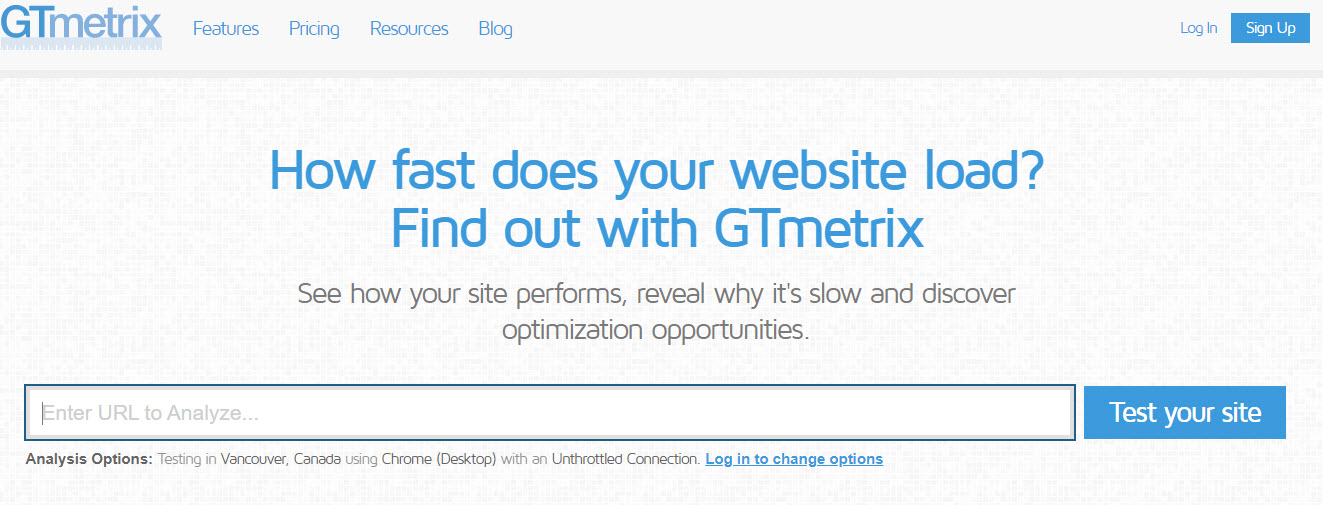
Gtmetrix.3 :شاید بیشترین استفاده برای بررسی و افزایش سرعت وبسایت متعلق به این ابزار باشد.جی تی متریکس اطلاعات خوبی در مورد سرعت وبسایت شما ارائه میکند و راهکارهایی برای رفع آنها به شما پیشنهاد خواهد کرد.این ابزار امتیازی بر حسب حروف A,B,C,... به سرعت وبسایت شما اختصاص می دهد

ابزار جی تی متریکس، معروف ترین ابزار در حوزه سرعت سایت
سایر مقالاتی که ممکن است علاقه مند باشید
اشتباهات رایج در طراحی سایت
قبل از طراحی سایت خود باید به چه نکاتی دقت کنیم؟
سئو یا بهینه سازی وبسایت چیست؟
آخرین آپدیت : 11 شهریور ماه - 1400